![]()
Projet 9 - Parcours du développeur d’application iOS – Réalisez une application de voyage: TravelApp
Pour ce projet il m’a été demandé de créer une application en Swift qui permet de convertir en dollars un montant en euros, de traduire en anglais une phrase écrite en français et d’afficher la météo de New York et de la ville de mon choix (ici Auvers-Sur-Oise).
Compétences évaluées :
-
Faire des tests unitaires -
Effectuer des appels réseaux standards -
Faire une application avec plusieurs pages -
Présenter une alerte -
Gérer le clavier iOS
Visuel de l'application :
1. Ecran au lancement de l'application:

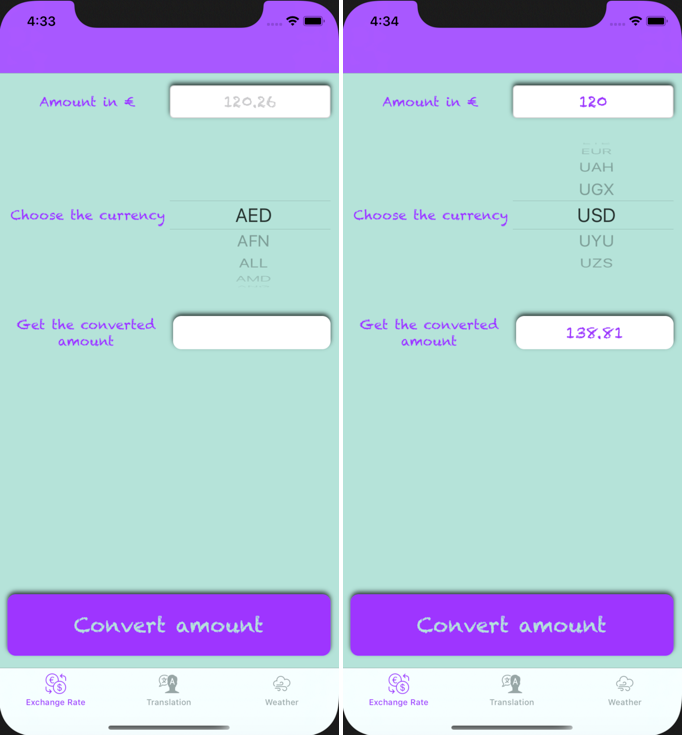
2. Ecrans "Exchange Rate" pour convertir une somme dans différentes devises:

3. Ecran "Translation" pour traduire de l'anglais au français et du français à l'anglais:

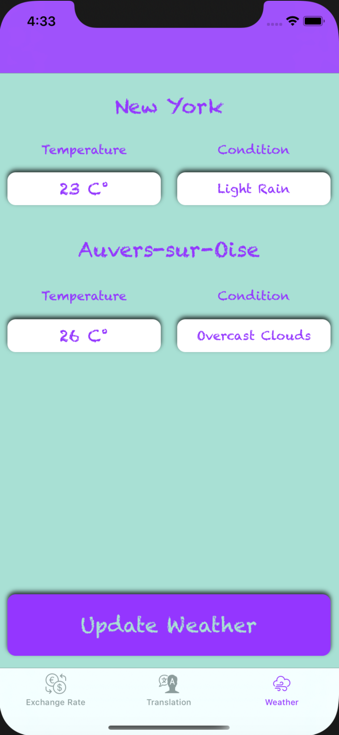
4. Ecran "Weather" pour afficher la météo de New York et d'Auvers-Sur-Oise:

Bonus libre :
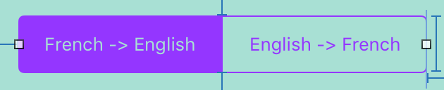
Mon bonus pour cette application concerne l’ajout d’un composant de type « UISegmentedControl » de 2 segments pour échanger la langue d'origine et la langue de destination pour la traduction, donc du français à l’anglais pour le segment 0 et de l’anglais au français pour le segment 1.
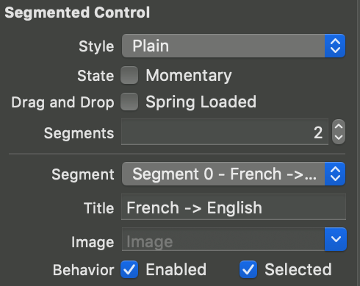
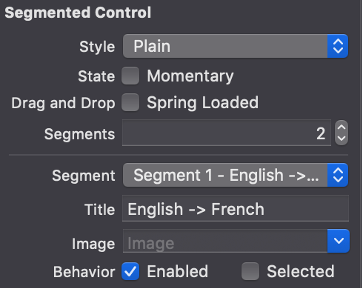
1. Ajout du composant Segmented Control dans le Main.storyboard:

Pour permettre de choisir le segment 0 par défaut au chargement de la vue la propriété « Selected » a été cochée:



2. Intégration du bonus dans le code:
Dans la classe TranslateFormViewController, le composant « Segmented Control » a été ajouté dans le code avec l’action selectLanguage() pour créer une connexion entre l’interface et le code.
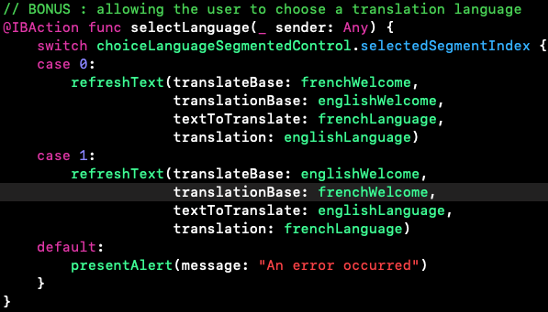
L’utilisateur peut sélectionner la langue de destination pour la traduction en fonction du segment sélectionné:

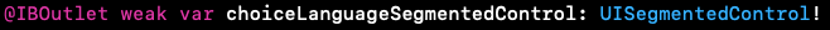
L’outlet choiceLanguageSegmentedControl de type UISegmentedControl a été ajouté pour le lier au code:

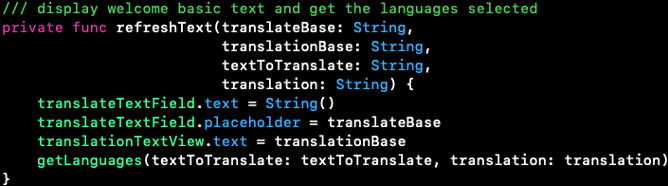
La fonction refreshText() permet d’afficher le texte par défaut dans les cases de saisie et de traduction ainsi que les langages choisis en appelant la fonction getLanguages() qui effectue l’appel réseau:

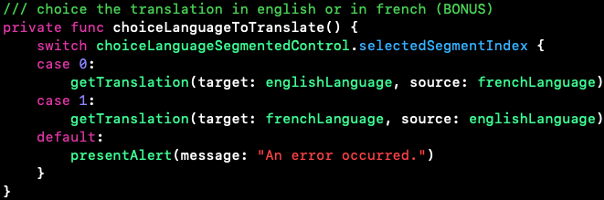
La fonction choiceLanguageToTranslate() permet en fonction du segment sélectionné (selectedSegmentIndex) du Segmented Control « Choice Language » de choisir le sens de traduction.
Donc ici soit comme source le français et comme cible l’anglais pour le segment 0, soit comme source l’anglais et comme cible le français pour le segment 1 :

Voici une demo ci-dessous avec Appetize.io :
(NB : la partie "Translation" ne fonctionne pas actuellement car j'ai dépassé le nombre d'appels autorisé sur 24h, merci d'essayer cette partie demain si tel est le cas.)
Cette version permet en plus des traductions Français/Allemand et Allemand/Français.
 TravelApp
sur Github
TravelApp
sur Github
